TabLayout是Android 5.0以后推出的实现导航更简洁的方式
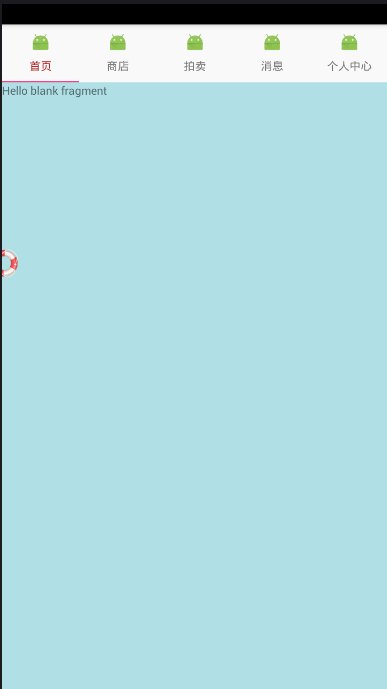
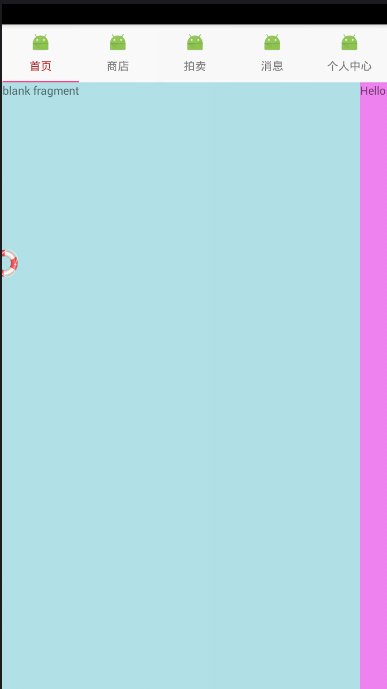
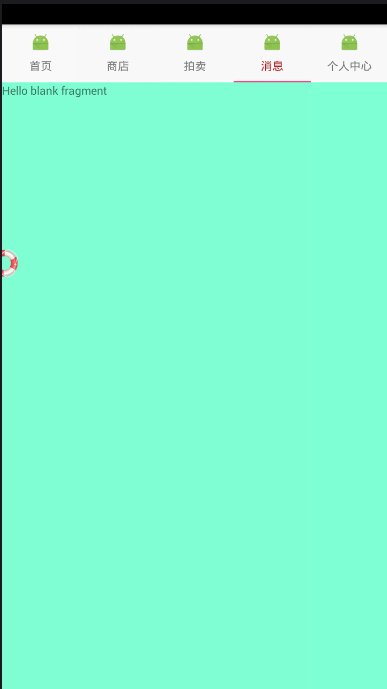
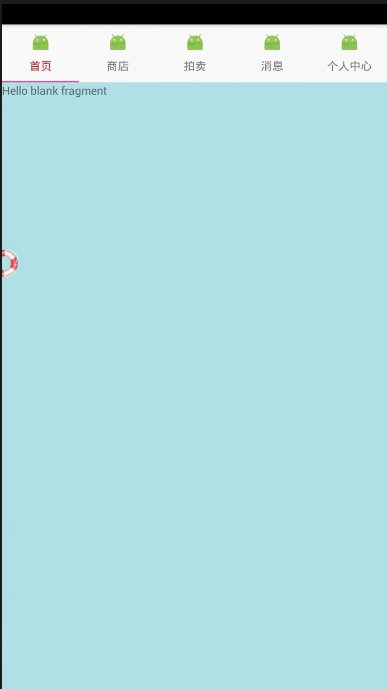
开发中常常有如下的导航功能:

现在我们用TabLayout、ViewPager、Fragment来实现它
具体步骤:
1. 在build.gradle中添加依赖
compile 'com.android.support:design:23.2.1'
2. 在xml中引入TabLayout、ViewPager控件
|
|
3. 创建三个fragment,OneFragment,TwoFragment,ThreeFragment
|
|
4. 在Activity中添加相应代码
|
|
代码中使用到的:
- butterknife注入框架请移步
butterknife - BasePageAdapter是自己二次封装的viewpage的适配器,代码如下123456789101112131415161718192021222324252627282930313233343536373839404142package pro.down.com.tab;import android.support.v4.app.Fragment;import android.support.v4.app.FragmentManager;import android.support.v4.app.FragmentPagerAdapter;import java.util.ArrayList;import java.util.List;/*** Created by JesseHev*/public class BasePageAdapter extends FragmentPagerAdapter {private final List<Fragment> mFragments = new ArrayList<>();private final List<String> mFragmentTitles = new ArrayList<>();public BasePageAdapter(FragmentManager fm) {super(fm);}@Override public Fragment getItem(int position) {return mFragments.get(position);}public void addFrag(Fragment fragment, String title) {mFragments.add(fragment);mFragmentTitles.add(title);}public void update(List<Fragment> fragments) {if (fragments != null && fragments.size() > 0) {mFragments.clear();mFragments.addAll(fragments);notifyDataSetChanged();}}@Override public int getCount() {return mFragments.size();}}
至此功能已经实现!下面列出一些TabLayout常用的属性和方法
TabLayout的相关属性:
更改xml属性的时候,需要在相应的xml文件中的根布局中添加名称空间xmlns:app="http://schemas.android.com/apk/res-auto"
以下属性都是在TabLayout布局中添加
- 更改选中tab的字体颜色
app:tabSelectedTextColor="@color/red" - 更改未选中tab的字体颜色
app:tabTextColor="@color/colorPrimary" - 更改指示器下标的颜色
app:tabIndicatorColor="@color/@color/red" - 更改整个TabLayout的背景颜色
app:tabBackground="@color/red" 更改字体样式(大小),没有直接的size属性更改字体大小,需要使用到app:tabTextAppearance来间接改变字体
app:tabTextAppearance="@android:style/TextAppearance.Holo.Large"
@style 后面有三种值可引入分别是大、中、小:12345<style name="TextAppearance.Holo.Large" parent="TextAppearance.Large" /><style name="TextAppearance.Holo.Medium" parent="TextAppearance.Medium" /><style name="TextAppearance.Holo.Small" parent="TextAppearance.Small" />改变指示器高度
app:tabIndicatorHeight="5dp"- 给tab的item设置图标
mTab.addTab(mTab.newTab().setText("Tab 1").setIcon(R.mipmap.ic_launcher));
写在结尾
如果不想在addTab的时候去设置icon还可以用另一种方式:mTab.getTabAt(position).setIcon(R.mipmap.ic_launcher);
position 为item在tab中的下标位置。在item被选中的时候动态改变item图标。
注:上面代码中是以代码的方式生成tab项,还有一种以xml的方式生成tab项目如下:
示例只添加了一个tab,当然你可以自由添加多个tab。
文中的代码可以自己拷贝使用!